Collaborative markup tool for feedback on website design
Read more
Streamline website markup with PageProof
PageProof solves the often slow and messy processes for proofing websites that have plagued designers and developers for years.
The traditional method for providing website markup involves practices like taking screenshots and sending them via email. Consuming valuable time and leading to confusion and inefficiency within teams.
With PageProof, web designers and developers can now streamline the proofing process by creating proofs directly from URLs or zipped HTML files. Allowing teams to collaborate more effectively and efficiently.

The benefits of collaborative website proofing
PageProof offers an innovative solution for website proofing, providing numerous advantages for businesses seeking to maintain customer engagement and enhance web presence.
- Real-time collaboration: collaborate seamlessly with team members and clients, facilitating efficient proofing processes and faster content iterations.
- Secure sharing: safely share proofs with designated reviewers, ensuring privacy and confidentiality throughout the proofing cycle.
- Responsive design: easily assess the responsiveness of your website across various devices, ensuring optimal user experience on desktops, tablets, and smartphones.
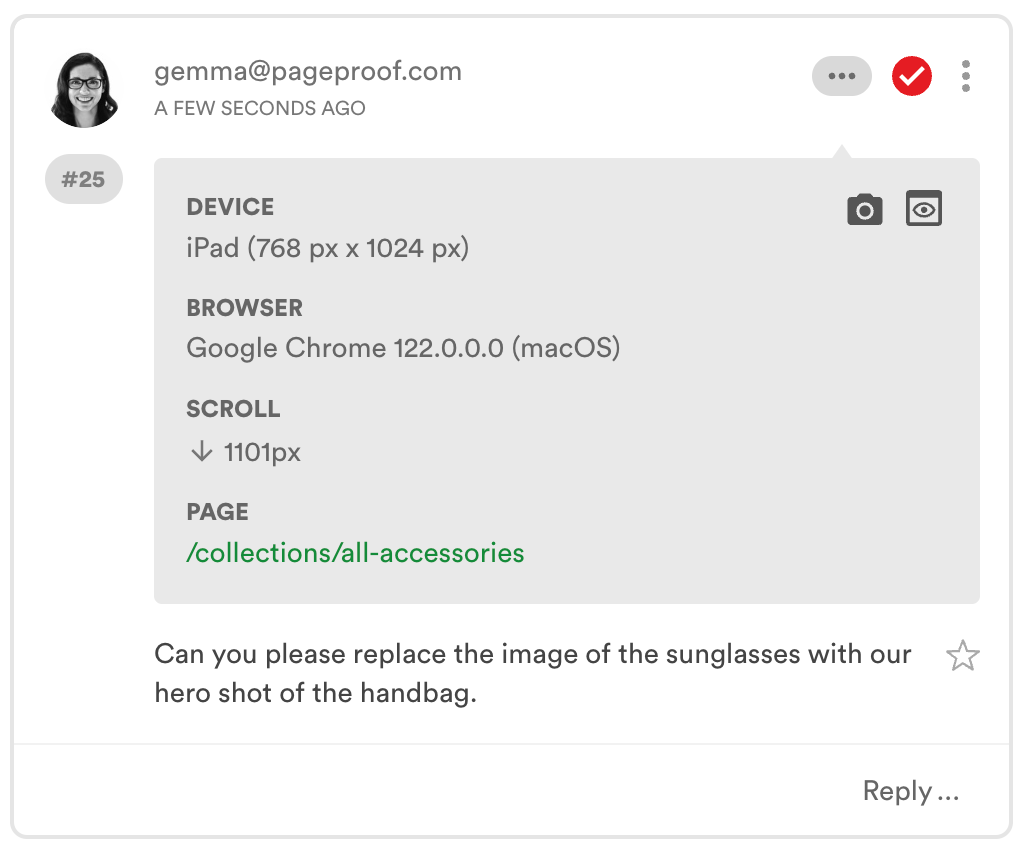
- Detailed feedback: receive clear and detailed feedback, including specific device sizes and browser information, enabling precise adjustments for an optimized website experience.
How to gather feedback on web design
Creating your first website proof is a straightforward process. Simply follow these steps to share either your live or staging website URLs and gather valuable feedback on your web design:
- On your dashboard, click the file dropper icon and select website URL.
- Enter the URL of your website and click next.
- Complete the proof setup – proof name, tags, due date/time and an optional message. Even assign a checklist to help your reviewers if you’d like. You can even create a website proof template, so you can complete setup in a click.
- In the reviewers section, click add reviewers. Choose whether you want to create a workflow from scratch, or use a workflow template that you’ve created beforehand or that someone has shared with you.
- Click send proof – PageProof will send out proof invitation emails when the proof has finished processing and is ready for review.
Alternatively, if you’re reviewing zipped HTML files for your website, follow these steps.
FAQs
What is website proofing?
Website proofing is the process of gathering feedback and making revisions to web design elements, ensuring accuracy, functionality, and aesthetic appeal before finalizing the website for public viewing.
What are the key benefits of website proofing?
Website proofing helps keep your website up-to-date, secure, and optimized with ease.. It allows team members and clients to work together in real-time to check and improve the website efficiently.