Designing creative work is a complex process, and the output should be nothing short of perfect because once produced, especially physically produced, correcting a mistake quickly and cost-efficiently can be difficult.
Tools designed with reviewers in mind
Accuracy, brand compliance, and design elements must be checked and approved by stakeholders, and we’ve designed tools to specifically address the concerns of reviewers during the review and approval process.
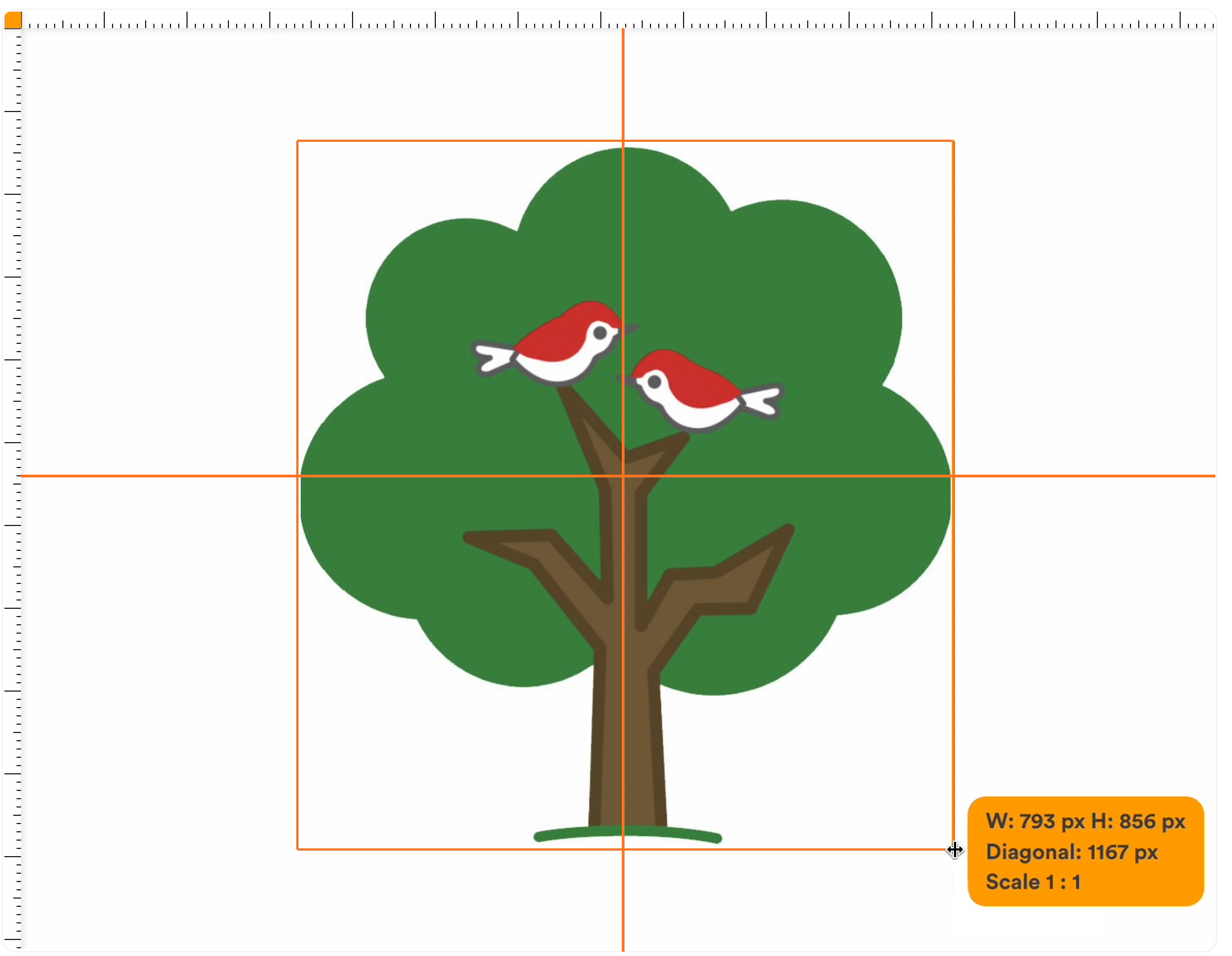
Checking elements are correctly placed and aligned, along with ensuring the size is correct is easily achieved with gridlines and ruler tool. Along with powerful zooming, and rotation – which is particularly useful when viewing flatpack packaging artwork.

PageProof’s automatic barcode scanner will scan the proof and highlight all barcode and QR codes found – all at the click of a button. And will even tell you how many are unique. A click will let the reviewer quickly create a comment, or copy the details.
The smart automatic detection of colors, fonts, color profile, and asset links used in the artwork assists in determining whether brand compliance need are met. And the ground-breaking ColorSep® mode ensures printing mistakes are avoided by allowing a deep-dive look into the preview of color separation plates, and ink coverage.
The ever-helpful checklist will guide reviewers to ensure specifics are checked and makes brand and marking compliance a less daunting task. The communal aspect of the checklist means multiple reviewers can check off the same checklist item so the need for managing multiple checklists is removed.
Offering so much more than the proofing basics, there is a lot to discover during the proofing experience of PageProof. But we can show you and your team with a demo if you’d like to explore more.
book a demo